Electronアプリの作り方メモです。
動作環境
Windows 10 + Node.js 10.16.2
準備作業
ElectronのインストールやテストにはNode.jsが必要になる。
Node.jsがインストールされていない場合は、ダウンロードページからインストーラーを入手する。
インストールはインストーラーの指示通りで問題ない。
プロジェクト作成
Electronのプロジェクトを作成する手順は以下の通りです。
-
プロジェクト用フォルダーを作成する。
mkdir c:\projects\sample -
package.jsonを作成する。
{ "name": "sample", "version": "1.0.0", "description": "", "main": "main.js", "scripts": { "start": "electron ." } } -
Electronをローカルにインストールする。
npm install --save-dev electron -
main.jsを作成する。
const { app, BrowserWindow } = require('electron') // Keep a global reference of the window object, if you don't, the window will // be closed automatically when the JavaScript object is garbage collected. let win function createWindow () { // Create the browser window. win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true, //webviewTag: true, } }) // and load the index.html of the app. win.loadFile('index.html') // Open the DevTools. win.webContents.openDevTools() // Emitted when the window is closed. win.on('closed', () => { // Dereference the window object, usually you would store windows // in an array if your app supports multi windows, this is the time // when you should delete the corresponding element. win = null }) } // This method will be called when Electron has finished // initialization and is ready to create browser windows. // Some APIs can only be used after this event occurs. app.on('ready', createWindow) // Quit when all windows are closed. app.on('window-all-closed', () => { // On macOS it is common for applications and their menu bar // to stay active until the user quits explicitly with Cmd + Q if (process.platform !== 'darwin') { app.quit() } }) app.on('activate', () => { // On macOS it's common to re-create a window in the app when the // dock icon is clicked and there are no other windows open. if (win === null) { createWindow() } }) -
index.htmlを作成する。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> We are using node <script>document.write(process.versions.node)</script>, Chrome <script>document.write(process.versions.chrome)</script>, and Electron <script>document.write(process.versions.electron)</script>. </body> </html>
Electron 5以降では、<webview>タグはデフォルトで無効になっている。
<webview>タグを有効にする場合は、BrowserWindowのオプションにwebviewTag: trueを指定すること。
ディレクトリー構成
sample
├── node_modules
├── index.html
├── main.js
├── package-lock.json
└── package.json実行
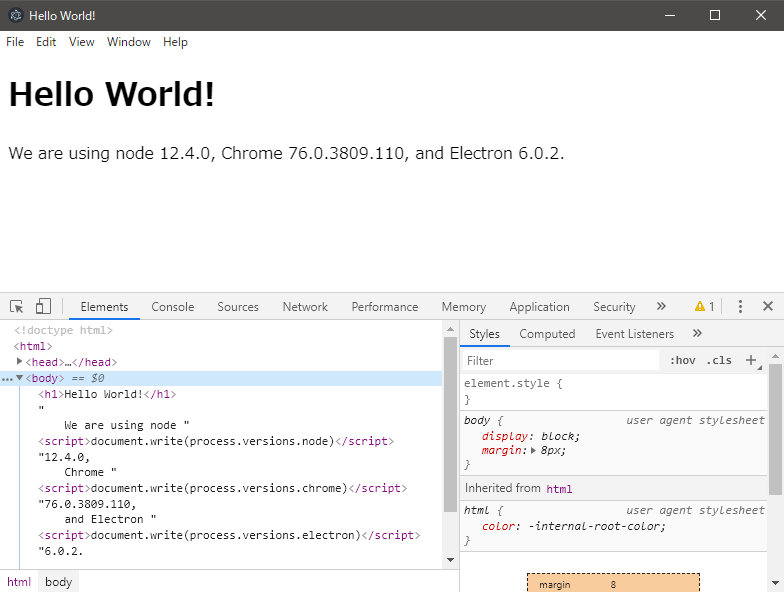
npm start実行すると以下のような画面が表示される。

デバッグ
Visual Studio CodeでElectronをデバッグする場合は、launch.jsを以下のように設定する。
.vscode/launch.js
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
"args": [
"."
],
"outputCapture": "std"
}
]
}パッケージ作成用モジュールのインストール
npm install --save-dev electron-packagerパッケージ作成
electron-packager . --platform=win32 --arch=x64